

- #Can javascript go into web app builder how to
- #Can javascript go into web app builder manual
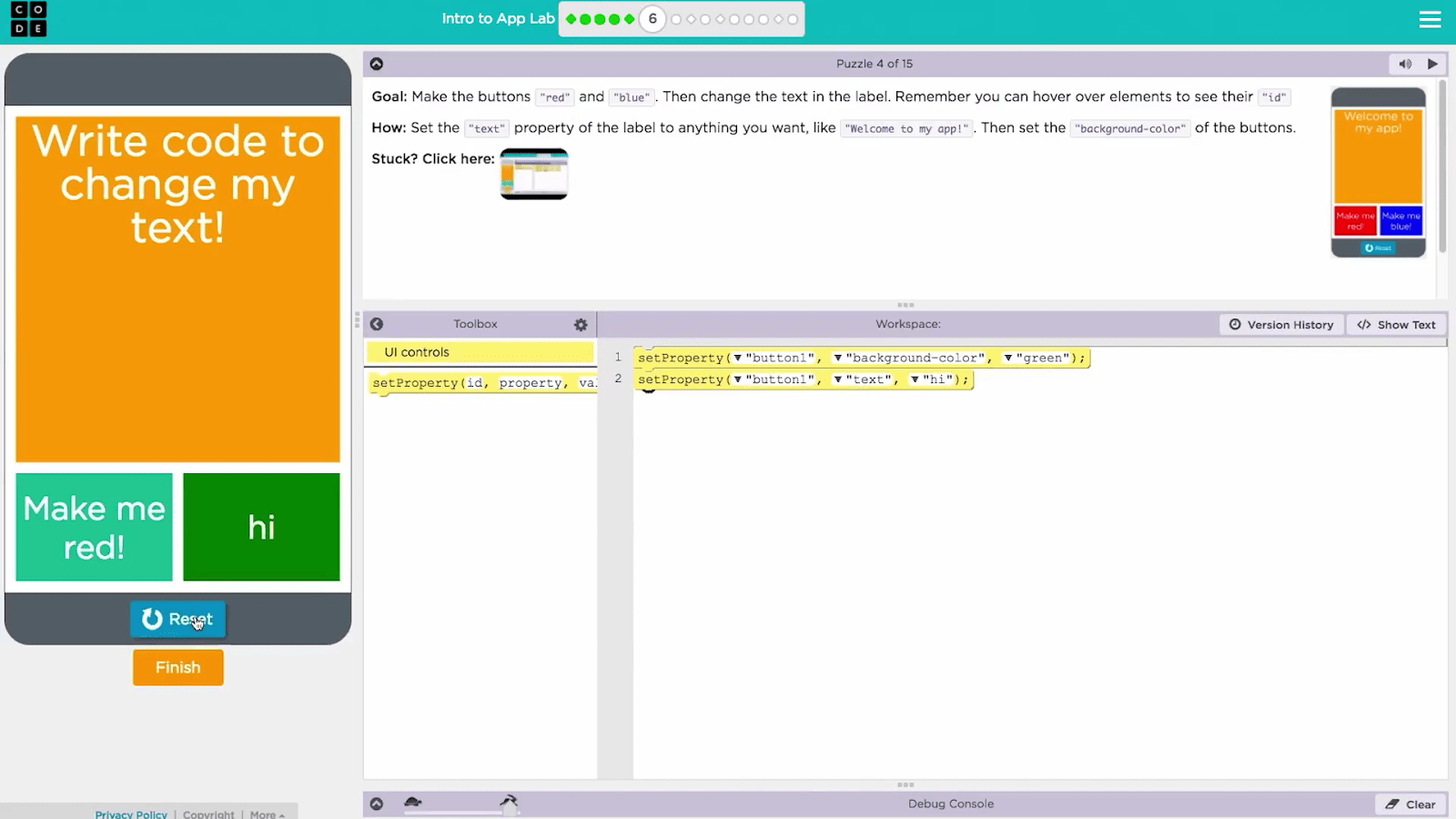
- #Can javascript go into web app builder code
- #Can javascript go into web app builder download
One thing that is important to understand before taking on JavaScript is the concept of the Document Object Model. Let’s just take it for granted that this is how you should start off every web page you make. You probably don’t even need a majority of what is in here but let’s just ignore it for now. I’m not going to go into the specifics of what everything means. window.jQuery || document.write( ' ') var _gaq=,] Once you open it the important part is the index.html. Basically a collection of very smart, experienced and knowledgeable people in the web industry put together that knowledge and experience to create a base template of how every web page should start out as. What I like to do is use a template that has already been created for me called html5boiler plate.

Well what else do you need? There’s a wide variety of markup you can include, what’s the best way to approach this. Now what? Where do you start? Well you first have to have you standard HTML markup such as html, head, and body tags.

Let’s say you need a web page starting from scratch, so you create a plain old. html file and open it in a browser, preferably Chrome.
#Can javascript go into web app builder code
As you follow the example put the code into your own.

Hopefully this will give you an idea of how you should approach the task of creating a single page web application from scratch.
#Can javascript go into web app builder how to
I will assume you have a basic knowledge of and understanding of how to make a web page and some experience with JavaScript and what the point of it is. (Otherwise it may be too basic.) What I want to do here is to go through the typical process of creating a web page focusing on using JavaScript in the browser. I'll greatly appreciate help how to do it.Are you just starting out using JavaScript to make web pages? Then this article is for you. I now learning the example in Create a FeatureLayer from a shapefile, but are there preferred documents/links or code examples to learn from?
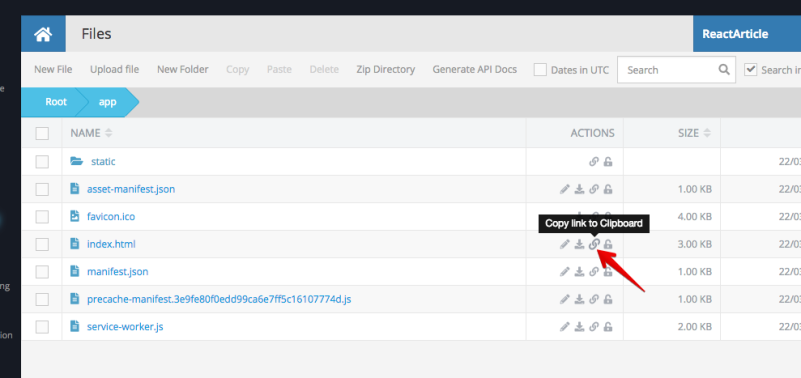
#Can javascript go into web app builder download
#Can javascript go into web app builder manual
Now I want to import the zipped shapefile into my 3D scene, with minimum manual user operations, but mainly by the javascript code. I adapted the code in FME Server Playground - Upload File In Session into my ESRI Web AppBuilder custom-widget javascript code, and after uploading input file to my FME cloud and running the cloud workspace, all by javascript alone, the returned json has the url of the result zipped shapefile.


 0 kommentar(er)
0 kommentar(er)
